
Front-end development can be defined as the process of creating the appealing and dynamic aspects that customers come across when visiting the website.
It’s the foundation of a user’s digital experience, influencing how they perceive and interact with a brand. To excel in this field, a solid grasp of fundamental skills is essential. Let’s delve into the building blocks of front-end development.
The Core Pillars of Front-End Development

- HTML (HyperText Markup Language): The framework and content of a webpage are outlined in HTML which acts like the backbone of a webpage. It is utilized to make headings, developing paragraphs, images, links, etc. HTML is that fundamental knowledge that any person needs to have before constructing any type of Web site.
- CSS (Cascading Style Sheets): The stylist of the web, CSS handles the presentation of HTML elements. It controls colors, fonts, layout, and responsiveness, transforming a basic structure into a visually appealing design.
- JavaScript: The brain behind the interactions, JavaScript brings web pages to life. Since it is performant, it supports interactions and various functions, adding value to them.
Beyond the Basics
While HTML, CSS, and JavaScript form the core of front-end development, several other skills are crucial for building modern web applications:

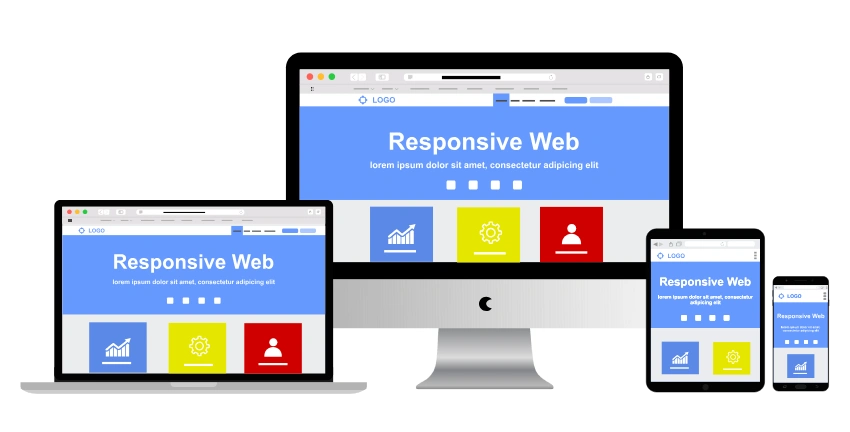
- Responsive Design: Developing websites, which can run on different resolution and devices is crucial in today’s mobile oriented environment. Understanding responsive design principles and using CSS media queries is vital.
- Cross-Browser Compatibility: Ensuring websites function consistently across different browsers and platforms is a challenge. Front-end developers must test and troubleshoot compatibility issues.
- Accessibility: Making websites usable by people with disabilities is a fundamental principle. Understanding accessibility standards (WCAG) and implementing appropriate techniques is crucial.
- Version Control: Using tools like Git to manage code changes, collaborate with teams, and track project history is essential for efficient development.
- Performance Optimization: Credible and speedy webpage loading is important to most users and search engine ranking. Optimizing images, minimizing HTTP requests, and leveraging browser caching are key techniques.
- Preprocessors: CSS and JavaScript preprocessors like Sass, Less, and TypeScript enhance development efficiency by offering features like variables, nesting, and code organization.
- Front-End Frameworks: Frameworks like React, Angular, and Vue.js provide structured approaches to building complex user interfaces, improving development speed and maintainability.
The Role of a Front-End Developer

Front-end Developer’s work hand in hand with designers, back end developers, UX, graphic designers, and UI artists to design and develop the best user experiences. Their responsibilities include:
- Creating and establishing the aesthetic layout of websites
- Writing clean, efficient, and maintainable code
- Optimizing websites for performance and accessibility
- I must also mention some of the common requirements of suitable web technologies and trends.
- Troubleshooting and debugging issues
Building a Strong Foundation
To become a proficient front-end developer, focus on building a solid foundation in HTML, CSS, and JavaScript. Practice regularly, experiment with different techniques, and explore real-world projects. Online resources, tutorials, and coding challenges are excellent ways to enhance your skills.
Conclusion
Front-end development is a dynamic and rewarding field. By mastering the building blocks of HTML, CSS, and JavaScript and continuously expanding your skill set, you can create exceptional user experiences that leave a lasting impression. Remember, the web is constantly evolving, so staying curious and adaptable is key to success.